Select2插件的快速使用
本文共 714 字,大约阅读时间需要 2 分钟。
前言
这里简单的介绍select2多选下拉框的功能,我们平常的使用的场景就是增加时的选择和修改时的回显,那么这里就针对这两个用法,进行快速入门。
select2的安装详情请看官方文档介绍的配置方式:
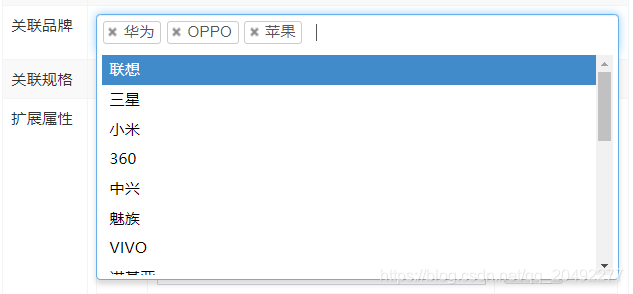
增加时的使用
1、引入js和css
2、在你的select标签上面加上multiple属性
例:3、js脚本
例:$(function(){ $("#brandId").select2();}) 4、这就搞定了

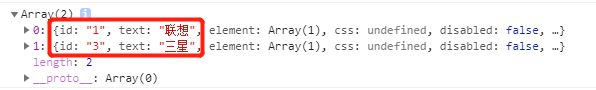
如何获取选中的option
只需一步
var brands = $("#brandId").select2('data'); 这就搞定了,你可以通过brands遍历出来所选的option元素对象,怎么取元素里的值就不说了

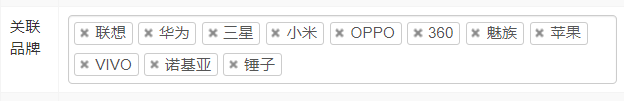
如何回显选中的option
回显时select中要有你需要回显的option
比如我从后台查到我刚刚选择了联想和三星这两条数据,并将这个List集合返回到了前端页面,数据格式为[{id:1,text:“联想”},{id:2,text:“华为”}],集合名称为data 那么我们可以这样去进行回显var ids = []; //存储需要回显数据的id数组$(data).each(function(i,e){ //将后台传递的所选数据集合遍历 ids.push(e.id);})//这个时候我们要回回显数据所对应的id数组准备好了//然后直接回显//第一个是你select标签的id,第二个是准备的id数组,第三个无需改动$("#brandId2").val(ids).trigger("change"); 
遇到其他问题会继续更新
转载地址:http://llpcn.baihongyu.com/
你可能感兴趣的文章
[蓝桥杯][2013年第四届真题]带分数
查看>>
Minesweeper
查看>>
[蓝桥杯][2019年第十届真题]特别数的和
查看>>
[蓝桥杯][历届试题]翻硬币
查看>>
网页制表验证联系
查看>>
手机网页轮播+表单验证联系
查看>>
Java对类创建对象的三种方法
查看>>
jsp利用application实现留言板
查看>>
IDEA安装教程
查看>>
从“悯农”文件中读出所有行,以每行为元素形成一个列表ls,并输出列表中的内容。
查看>>
synchronized与static synchronized的区别
查看>>
java.lang.IllegalArgumentException: Sheet index (0) is out of range (0..-1)报错
查看>>
cirros-0.3.4-x86_64-disk.img下载
查看>>
Mybatis-plus中乐观锁的实现
查看>>
创建并启动第一个KVM虚拟机
查看>>
怎么才可以在网上找到一些符合自己口味的开源项目呢
查看>>
Hash全解(全网最全解)
查看>>
JAVA8之Stream
查看>>
Map系列之LinkedHashMap
查看>>
Map系列之ConcurrentHashMap(JAVA8)
查看>>